Volviendo a la entrada de hoy, voy a poner unos dibujos de Pichi Pichi Pitch hechos por fans que he encontrado por Internet. He puesto en el título de tipo 1 porque voy a hacer varias entradas referidas a dibujos, pero clasificados por tipos.
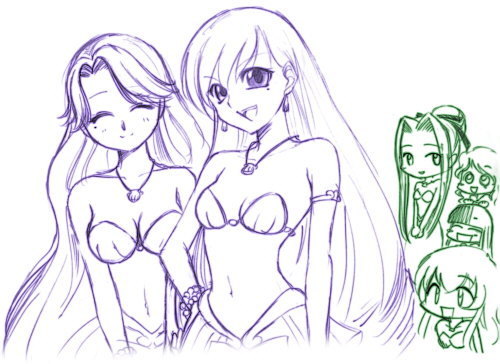
(En las letras pone "ARARA")
(En las letras pone "U nya nya" que viene a ser el maullido de un gato)
(Aquí puedo leer lo que pone, pero no consigo traducirlo, supongo que estará cantando alguna canción)
(En esto hay una letra que no la entiendo, aunque tampoco puedo traducir lo demás, pero se entiende la situación)
A mí me encantan este tipo de dibujos. Gracias por ver mi blog y seguirle para más Mermaid Melody Pichi Pichi Picth.
















Son muy bonitas ❤
ResponderEliminar